|
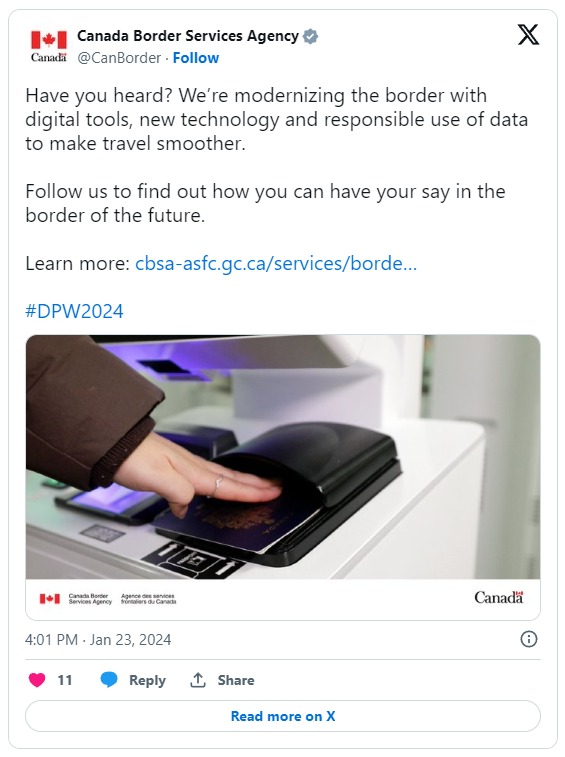
加拿大边境服务局(CBSA)正在采用新技术,过境时的等待时间可能很快就会大大缩短。 CBSA最近在X上发布的一篇帖子中宣布,该机构正在"通过数字工具实现边境服务现代化",以使旅客在过境时更加顺畅。 

图源:51记者拍摄 CBSA表示:“我们知道,新技术可能会引起人们对隐私、偏见和个人信息保护的担忧。为了解决这些问题,我们正在谨慎地研究和规划我们的行动,并花时间与合作伙伴、利益相关者和公众进行交流。”  图源:X 图源:X
虽然CBSA没有披露有关新技术的具体细节,但该机构强调了一些已经可用的技术和数字工具。其中的一些例子包括,可以提前填写的预先申报表,以及可以让旅客更快、更方便地核实身份的数字信息亭和电子关卡。总体来说,旅客普遍赞成使用这些新工具。 CBSA还表示,他们正在使用面部识别技术,但旅客可以选择不使用。 CBSA网站上写道:“如果你不想使用新的数字工具,仍然可以选择向边境服务人员出示身份信息,就像现在一样。” 对于旅客来说,新技术来得越快越好。去年夏天,边境等候时间一度长达2个小时。 来源链接:
https://dailyhive.com/canada/cbsa-canadian-border-services-technology -END- 若你喜欢推文, 记得点一下右下角的[在看]哦~! [评论留言]也是很欢迎的呢! 多伦多华人都在用的租房神器!" data-miniprogram-imageurl="data/attachment/portal/202401/29/rkyw3evrdhf.jpg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" data-miniprogram-appid="wx3586a30b02364eb7" data-weui-theme="light" data-miniprogram-path="tabBar/home/home" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background-image: initial;background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overlay: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scroll-timeline: initial;scrollbar-color: initial;scrollbar-gutter: initial;scrollbar-width: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;timeline-scope: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-timeline: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;"> 

此页来自:加拿大新闻网 https://cacnews.ca
免责声明:本网转载的文章仅为传播更多信息之目的,本网未独立核实其内容真实性,文章也不代表本网立场。如文章侵犯了你的权利,请联系我们修改或删除。本网提供的内容,包括并不限于财经、房产类信息,仅供参考,不构成投资建议;本网内容,包括并不限于健康、保健信息,亦非专业意见、医疗建议,请另行咨询专业意见。本网联系邮箱:contact@cacnews.ca
| 

